Nota:Para este tutorial será melhor e aconselhável o uso de uma mesa digitalizadora com uma caneta de pressão, mas pode-se fazer na mesma com o rato, embora dê mais trabalho na parte final.
Para quem gosta de desenhos feitos a carvão, aqui fica uma técnica de como conseguirmos fazer algo parecido no Photoshop que embora tenha os seus próprios filtros para transformar uma fotografia em desenhos, não se aproximam desta técnica, digo parecido sim, porque não há nada que substitua o verdadeiro lápis e giz, etc.
O antes e depois como é da praxe:

Vamos usar a seguinte imagem:
 Para conseguirmos este efeito temos de preparar primeiro o ambiente, o que é a grande parte deste tutorial, no ultimo passo, vamos apenas “decalcar” a imagem, desenhando e nessa parte, só depende do jeito de cada 1, eu confesso que ainda tenho que ganhar jeito pois estou-me a iniciar nesta técnica maravilhosa.
Para conseguirmos este efeito temos de preparar primeiro o ambiente, o que é a grande parte deste tutorial, no ultimo passo, vamos apenas “decalcar” a imagem, desenhando e nessa parte, só depende do jeito de cada 1, eu confesso que ainda tenho que ganhar jeito pois estou-me a iniciar nesta técnica maravilhosa.1 - Depois de abrirmos a nossa imagem, vamos criar 1 novo layer do estilo SOLID COLOR
Quando aparece a caixa das cores (Color Picker) escolhemos um cinzento muito claro que serve de base ao nosso “desenho”.


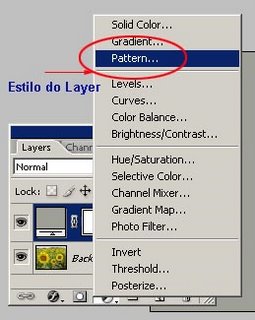
2- A seguir, criamos outro layer, desta vez preenchido com 1 padrão específico, para isso usamos o botão de novo layer de estilo na janela de layers e escolhemos o estilo PATTERN, quando aparece a janela para escolhermos o padrão, clicamos na seta que nos permite escolher outros padrões e quando aparece a lista dos padrões alternativos, escolhemos “Grayscale Paper”. Quando aparecer a janela com os padrões para o conjunto escolhido, seleccionamos o padrão “Fiber1”, mudamos a escala do padrão para 340 % e clicamos em ok.


Passamos o modo de blending do layer para SOFT LIGHT e reduzimos a opacidade do mesmo para 35 %

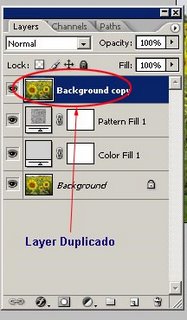
3- Em seguida vamos preparar a nossa imagem, começamos por duplicar o layer de Background, para isso clicamos no layer e pressionamos as teclas (CTRL+J) ou com o botão do lado direito do rato escolhemos “Duplicate Layer”. Depois de duplicado arrastamos esse duplicado para cima, colocando-o em primeiro lugar nos layers, em seguida vamos aplicar O filtro Glowing Edges para fazer sobressair os contornos do nosso “desenho”, para isso vamos á opção FILTER»» STYLIZE»» GLOWING EDGES e quando aparecer as opções deste filtro colocamos as seguintes:


Edge Width: 3
Edge Brightness: 11
Smoothness: 10
4- Depois de criado este efeito, vamos inverte-lo para que se possa “misturar” com os layers abaixo deste, para isso vamos ao menu IMAGE»» ADJUSTMENTS»» INVERT, ficamos com uma image algo psicadélica mas vamso já tratar disso, como só precisamos da imagem a preto e branco vamos tirar o colorido indo ao menu IMAGE»» ADJUSTMENTS»» DESATURATE. Depois de passarmos a imagem para preto e branco, ajustamos a opacidade deste layer para 15 % e mudamos o modo de Blending para MULTIPLY.


5- Em seguida, vamos criar a nossa base para “decalcarmos” a nossa imagem, para isso duplicamos novamente o layer de BACKGROUND e arrastamos para o topo dos layers, passamos para preto e branco com o menu IMAGE»» ADJUSTMENTS»» DESATURATE e em seguida aumentamos o contraste um bocado para depois desenharmos, para isso vamos ao menu IMAGE»» ADJUSTMENTS»» BRIGHTNESS/CONTRAST e ajustamos o contraste para cerca de 22.

6- Para que o “desenho” ganhe vida precisamos de adicionar um pouco de “ruido” ,para isso vamos ao menu FILTER»»NOISE»»ADD NOISE, podemos usar 12% como Amount , para a distribuição escolhemos o método Gaussian e clicamos na opção Monochromatic.

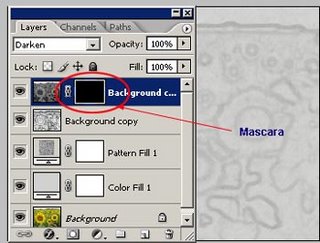
7- Em seguida vamos usar uma mascara para escondermos tudo, vamos ao menu LAYER»»LAYER MASK»»HIDE ALL.


8- Agora começa a parte gira, a parte em que vamos criar o nosso desenho e onde o jeito de cada 1 entra em cena, para fazermos com que o desenho se pareça com um desnho a carvão precisamos de usar um tipo de pincel adequado, para isso seleccionamos a ferramenta “BRUSH” e na barra de opções clicamos para aceder ao vários pincéis, depois de aberta esta janela clicamos na seta que aponta para o lado direito e nos dá acesso a pincéis alternativos e do menu que se abre escolhemos a opção “Dry Media Brushes”. Depois de carregados os novos pincéis, nas thumbnails que aparecem escolhemos o pincel com o nome “Pastel on Charcoal Paper”


Depois disto, temos de fazer alguns ajustes ás opções do pincel, no entanto, para quem não tem a mesa digitalizadora, pode passar por esta parte, quem tem, deverá fazer estes ajustes. Com a ferramenta Brush Seleccionada pressionamos a tecla F5 de modo a abrir as opções dos pincéis, nas quais vamos ajustar a opção “Other Dynamics” e a opção “Shape Dynamics” de acordo com as respectivas imagens abaixo.


9- Agora Vamos começar a desenhar, pressione a tecla D para as cores voltarem ás cores por omissão e certificamo-nos de que o branco é a cor de frente, ajustamos o pincel para 1 tamanho adequado, para começar pode ser uns 20 px e em seguida começamos a pintar sobre a imagem. Caso pareça estranha a pintura devemos verificar se estamos a pintar na mascara do layer de cima, caso contrário devemos retornar ao passo anterior e antes de começar a pintar, clicarmos na mascara.
Para quem não tem a mesa digitalizadora com caneta de pressão terá de jogar com a opacidade que deverá ser muito baixa.
NOTA: Se passarmos com o pincel várias vezes pela mesma zona como se pintássemos com um lápis, vamos escurecendo essa zona, se decidirmos aclarar, devemos pintar com preto, pois aqui aplica-se a regra das mascaras, o branco revela, o preto esconde. Para apanhar o jeito podemos sempre praticar num papel com o lápis para termos noção do efeito que queremos.